
Cara Meningkatkan Kecepatan Loading Website
Kecepatan website merupakan faktor krusial yang memengaruhi pengalaman pengguna dan peringkat di mesin pencari. Google secara terang-terangan menyatakan bahwa kecepatan loading halaman merupakan salah satu faktor penting dalam algoritma SEO-nya. Pengunjung cenderung meninggalkan situs yang lambat, yang mengakibatkan bounce rate meningkat dan konversi menurun. Berikut adalah beberapa strategi efektif untuk mempercepat website Anda:
1. Gunakan Hosting yang Cepat dan Andal
Penyedia hosting memiliki pengaruh besar terhadap performa website. Pilihlah layanan hosting yang menawarkan kecepatan tinggi, uptime yang stabil, dan server yang dekat dengan lokasi audiens utama. Hosting berbasis SSD (Solid State Drive) cenderung lebih cepat daripada HDD, dan menggunakan dedicated hosting atau cloud hosting bisa memberikan kecepatan lebih baik dibandingkan dengan shared hosting.
2. Optimalkan Gambar
Gambar sering kali menjadi komponen terbesar dari sebuah halaman web. Oleh karena itu, optimasi gambar adalah langkah penting. Anda bisa menggunakan format gambar yang lebih efisien seperti WebP atau melakukan kompresi gambar tanpa mengurangi kualitas. Beberapa tool online, seperti TinyPNG dan ImageOptim, bisa membantu dalam hal ini.
3. Minifikasi CSS, JavaScript, dan HTML
Mengurangi ukuran file CSS, JavaScript, dan HTML dengan cara menghapus spasi, komentar, dan karakter yang tidak diperlukan disebut sebagai minifikasi. Proses ini dapat mengurangi waktu muat file sehingga halaman dapat ditampilkan lebih cepat. Tool seperti UglifyJS untuk JavaScript atau CSSNano untuk CSS dapat digunakan untuk melakukan ini.
4. Gunakan Teknik Lazy Loading
Lazy loading adalah teknik di mana gambar atau elemen lainnya hanya dimuat saat pengguna menggulir ke bagian halaman di mana elemen tersebut berada. Hal ini mengurangi beban awal ketika halaman pertama kali dimuat dan sangat membantu untuk halaman dengan banyak gambar atau konten berat.
5. Aktifkan Caching Browser
Caching memungkinkan elemen-elemen dari website Anda disimpan sementara di browser pengunjung sehingga saat mereka kembali mengunjungi situs Anda, elemen-elemen tersebut tidak perlu dimuat ulang sepenuhnya. Dengan mengatur caching, Anda dapat secara signifikan mempercepat waktu muat halaman bagi pengunjung yang datang kembali.
6. Gunakan CDN (Content Delivery Network)
CDN adalah jaringan server global yang mendistribusikan konten dari website Anda berdasarkan lokasi geografis pengguna. Dengan menggunakan CDN, data akan diambil dari server terdekat, yang mempercepat waktu loading bagi pengguna di berbagai belahan dunia. Beberapa layanan CDN yang populer adalah Cloudflare, Akamai, dan Fastly.
7. Kurangi Penggunaan Plugin yang Tidak Diperlukan
Jika Anda menggunakan CMS seperti WordPress, plugin sering kali menjadi penyebab utama lambatnya situs. Hapus atau nonaktifkan plugin yang tidak dibutuhkan dan pastikan hanya menggunakan plugin yang ringan dan efisien.
8. Optimalkan Database
Website berbasis CMS seperti WordPress menggunakan database untuk menyimpan informasi. Dari waktu ke waktu, database dapat menjadi berantakan dengan data yang tidak perlu seperti revisi postingan, komentar spam, dan cache yang usang. Gunakan alat optimasi database seperti WP-Optimize untuk membersihkan dan mempercepat kinerja database.
9. Gunakan HTTP/2 atau HTTP/3
Protokol HTTP/2 dan HTTP/3 jauh lebih efisien dibandingkan HTTP/1.1, dengan menawarkan peningkatan kecepatan melalui fitur-fitur seperti multiplexing (mengirimkan beberapa permintaan dalam satu koneksi) dan kompresi header. Pastikan server Anda mendukung versi HTTP yang lebih baru ini.
10. Kurangi Pengalihan (Redirects)
Pengalihan atau redirect membuat browser pengguna harus melakukan permintaan tambahan ke server, yang menambah waktu loading. Usahakan untuk meminimalisir penggunaan pengalihan kecuali benar-benar diperlukan, dan pastikan tidak ada pengalihan berantai (chain redirect) yang memperlambat website.
11. Perbaiki Kinerja JavaScript dengan Async dan Defer
Jika JavaScript memuat secara bersamaan dengan elemen penting lainnya, hal ini dapat memperlambat waktu muat. Anda bisa menambahkan atribut async atau defer pada skrip JavaScript untuk memastikan mereka dimuat setelah konten utama atau saat browser sudah siap.
12. Evaluasi dan Monitor Kecepatan Website Secara Teratur
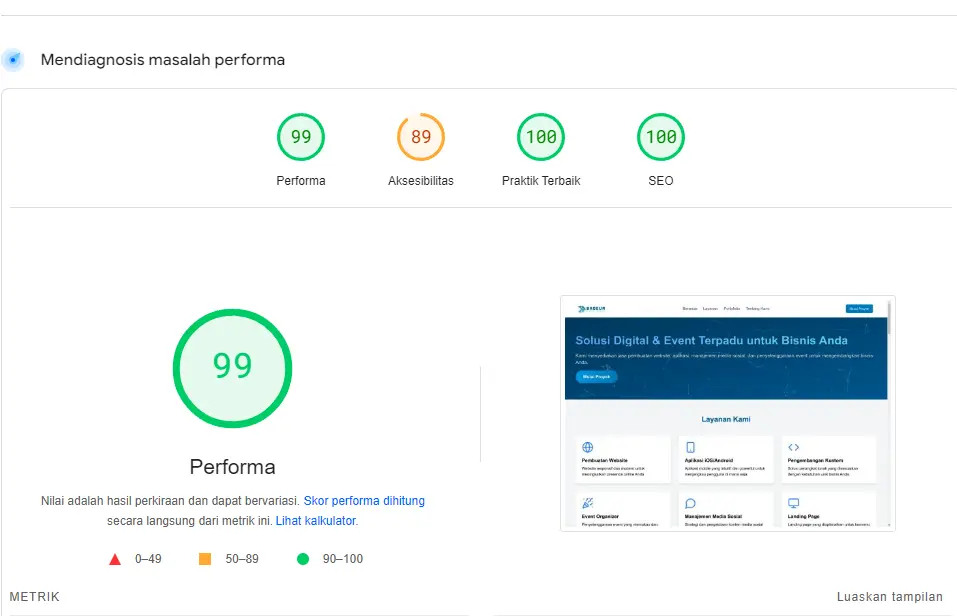
Setelah melakukan perbaikan, penting untuk terus memantau kecepatan website Anda menggunakan alat seperti Google PageSpeed Insights, GTMetrix, atau Pingdom. Alat-alat ini memberikan laporan terperinci tentang apa yang perlu dioptimalkan dan menawarkan solusi yang dapat diambil.
Kesimpulan
Kecepatan website yang optimal dapat memberikan dampak besar pada pengalaman pengguna, meningkatkan SEO, dan mendukung konversi bisnis. Dengan langkah-langkah di atas, Anda bisa meningkatkan performa website secara signifikan dan memberikan pengalaman yang lebih baik bagi pengunjung.
Mengelola website yang cepat tidak hanya soal optimasi teknis, tapi juga memikirkan strategi jangka panjang untuk mempertahankan performa yang baik seiring dengan berkembangnya konten dan fitur di website tersebut.

.jpg&w=3840&q=75)
